spss modeler数据挖掘视频教程
 20067 人在学
20067 人在学
在众多学习中,文章也许不起眼,但是重要的下面我们就来讲解一下!!今天的产品运营的知识数不胜数,大家感兴趣的话,可以过来看看,具体内容如下:产品包装
导读:当很多人还在HTML5面前犹疑不决的时候,国外一些老牌的媒体网站已经勇敢尝鲜,开发出网站的HTML5 Web App。FT作为其中的领头羊,自去年六月发布FT Web App以来用户超百万。在下面这篇文字中,FT产品主管 – Steve Pinches,就FT Web App开发中的一些技术方面的问题作出了解答。
为什么FT决定创建一个HTML5 web app?
创建一个HTML5 app是一个创举——FT是主流新闻媒体中第一个发布这类应用的。它这样做有着显然的好处。首先,HTML5 FT Web App意味着用户能即时看到FT的新特性,而不需要经历一个从app store中下载最新版本的FT的过程。使用HTML5 FT Web App的用户看到的永远都是最新版本。
其次,为不同设备开发不同‘native’ apps耗时耗力,而使用HTML5 App,可以直接在一个核心代码上做修改,一次性让FT App适用于多种平台。
我们相信,在很多情况下,native apps只不过是一种过渡方案,之所以采用它是因为web技术还不够发达,不能在新平台上提供足够丰富的用户体验。随着Web技术的发展,我们相信将会有更多的HTML5 apps出现,而native apps则会逐步减少,但是,native apps并不会消亡,因为某些特定的品牌还是需要native apps,并且在需要和硬件有更深结合、需要达到更快速度的时候(在游戏中,对速度的要求尤其明显),native apps是更好的选择。
标绘图流程使用的符号与流程图很类似,指出整个过程中某一特定环节的运作情况。标绘图流程的符号包括:
只有通过运营或决策才实现价值提升。要确定过程中有多少步骤没有增加价值,可将它们一一列出,并为每一行为符号插入一列。对每个步骤标明其涉及的行为类型(如运营、移动、延迟等)。对各列的标记进行合计,由运营列和决策列相加得到能增加价值的步骤总数,随后将其余列相加得出不增加价值的步骤总数。
您可以由此开始流程的改善工作。
模型化和模拟“假设”情况网络运营
您所创建的流程图和标绘图流程也可以作为模型参考。尽管这些模型能很好的解释“结果”,但是它们无法回答更细的问题,诸如“如何做”、“何时”以及“何地”。某典型业务所用流程若具有一定复杂度,则单纯依靠流程图很难判断变革所产生的效果。而这时模拟模型就有了用武之地。模拟方式允许您对模型加以更改,有助于更清楚地了解流程变化带来的影响。通过对流程的模拟,您可以优化流程,进而节省财力。
通过模拟您还可以做一些“假设”情况的试验。您可以判断:
员工缺勤可能对流程的影响
取消初步看上去无设置必要的岗位后可能导致的额外开支
通过对工作区域的简单调整,使存放部件和原料占用更少的仓储空间而可能节省的时间和资金。
由技术人员自己撰写报告,不经行政人员而可能节省的财力。
这种模拟需要一些创造性的思维和相关人员的投入。不要忽视实际执行人员对流程优化的意见。他们或许是对所从事的任务了解最为全面的人,很可能对改善系统有相当多的想法。

在HTML5 和 native apps之间有什么区别?产品经理职责
HTML5是一个涵盖了几乎所有最新一代Web标准在内的词汇,包括HTML、CSS、JavaScript以及其他一些技术。这些技术在之前的版本上逐步革新,继承了二十多年来web的一些最佳实践,例如易用性、安全性、兼容性。由于这些Web标准并非隶属于任何一个公司,因此它们是被广泛支持的。
Native apps则是使用与具体平台和设备相关的技术开发的,因此,Apple、Android、Blackberry都有其特定的native apps开发技术。我们可以将native apps的开发比作是为某个特定宽度的轨道建造火车,当你想要你的火车在另外一个不同规格的轨道上运行时,你需要重新建造一辆火车。
Native apps和HTML5 apps不仅在构建方式上不同,在访问方式上也不同。一个HTML5 app就是一个网站——你直接在浏览器中访问就可以了。而一个native app则必须从类似于Apple App Store 或 Google’s Android Market的app store中下载并安装到设备上。这些app store是由它们的拥有者控制的,并且可能收费,并要求用户遵循一些规则和协议,而纯粹通过web发布的HTML5则没有这些限制。
HTML5 app的开发过程和native app的开发过程有什么不同?
HTML5开发是针对desktop websites对Web开发的延伸。它使用和Web开发一样工具和技术,但需要在更多设备上进行测试。这意味着FT的HTML5 App与native app的开发周期相比,能够更快进行迭代、测试和部署。其开发更快,更有效,并且,我们能够迅速获得功能上的反馈。
Native app的开发总体而言更简单,因为它是为特定平台(如Apple, Google, RIM或Microsoft)开发的,该平台会提供库和框架、组件以及模板。在native app开发中使用的工具和平台本身基本是属于同源的,比如Android开发通常使用Java开发环境Eclipse,Apple IOS发则通常使用Apple自己的开发工具如XCode),而WindowsPhone开发则通常使用Microsoft Visual Studio。Web开发则完全不同,因为没有特定厂商提供的平台,所以开发者可使用的工具和技术是多种多样的,使用哪种技术完全取决于开发者个人的喜好。
在开发过程中面临的挑战是什么?
最主要的挑战是我们面临的是一个全新的领域,几乎没有可供参考的工具和开发文档。另外,没有相应的工具来测试功能和性能,所以,我们必须自己来开发测试工具,确保app能正常高效运行。
另外一个挑战就是确保图片和视频能正常显示。Webkit浏览器使用了设备的graphics硬件来提升动画平滑性,大大增强了用户体验。然而,这带来了另外一些问题,比如部分屏幕会出现闪烁,或者再用户使用键盘时应用会发生滚动。通过解决这些问题,我们将新的web技术进一步向前了,并更加了解不同设备和不同浏览器内核版本可能带来的问题。
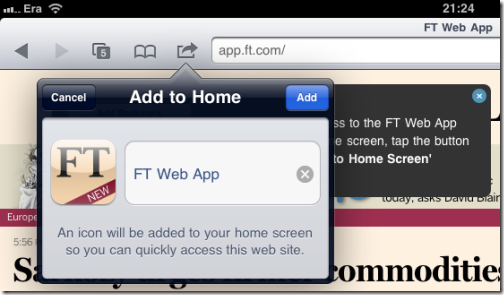
解决上述挑战比在native app中解决相同挑战稍微难一点,因为应用方法发生了改变,例如在HTML5 app的开发中,需要保证文章相关的图片在用户离线时也能显示。另外,由于用户可能是初次使用web app,我们需要增加一项功能,向用户展示如何将这个应用放到他们的iPhone或者iPad的桌面上。
大家学到了多少?如果意犹未尽,可前往课课家官网直接查看,希望大家获益匪浅哦!!!