敬伟Photoshop教程(网络最红的零基础的生动详尽教程)
 157953 人在学
157953 人在学
今天教大家做一个金属样式的文字,主要用图层样式制作出金属效果,有兴趣的同学可以跟着一起练习。
最终效果

一、创建背景
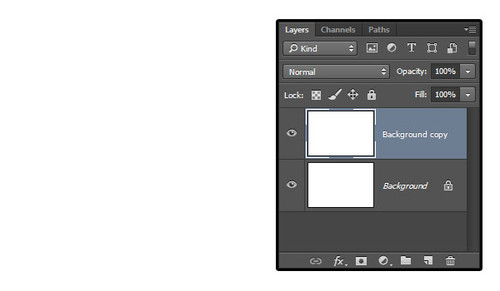
第1步:新建文件,大小:1260x 850像素,复制背景图层。

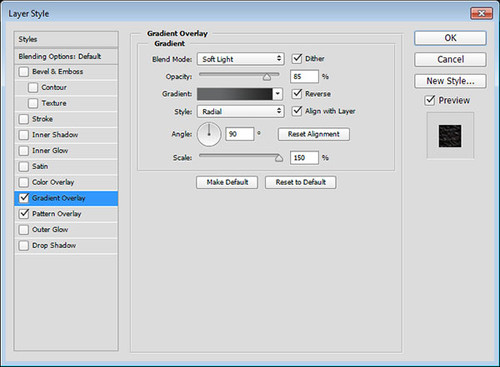
第2步:双击复制的背景图层,设置图层样式。
添加渐变叠加。勾选:仿色,混合模式:柔光,不透明度:85%,样式:径向,缩放:150%,勾选:反向。

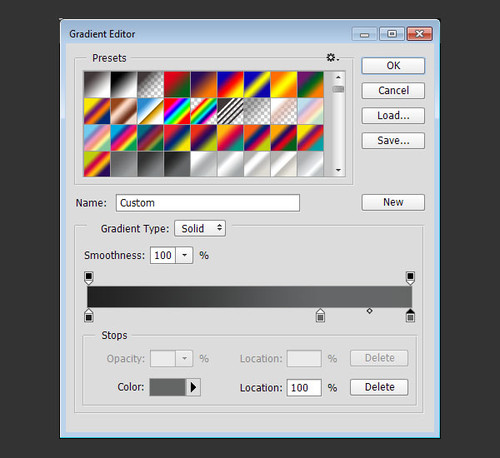
第3步:点击渐变条,设置起止颜色。从左到右,颜色及位置设置数值如下:
颜色:#212121位置:0
颜色:#656667位置:72
颜色:#646565位置:100

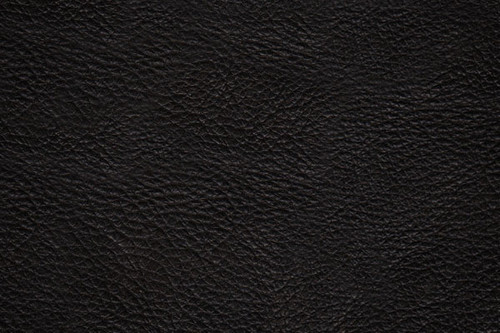
第4步:设置图案叠加。
用图案:webtreats_black_leather.jpg(在02压缩包里放着)

这样皮革纹理的背景层做好了。

二、创建文字及3D效果图层
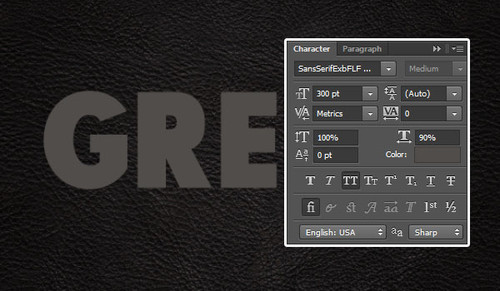
第1步:新建文字图层,使用:SansSerif Exb FLF(在01压缩包里放着),输入全大写字母:GREAT,大小:300像素,颜色:#504d4a,水平缩放比例:90%。详细参数设置见下图。

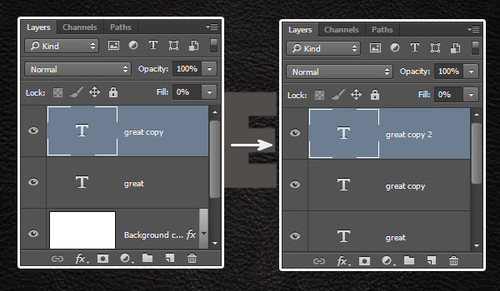
第2步: 复制文字图层,填充值设置为0,再复制一层。

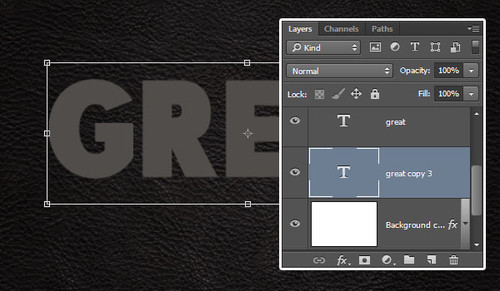
第3步: 复制最初的文字图层,将其拖至原文字图层的下一层。
编辑>自由变换,Command+T(或者Ctrl+T),按向右箭头及向下箭头各一次,使该复制层向右向下各移1像素,按回车键完成。

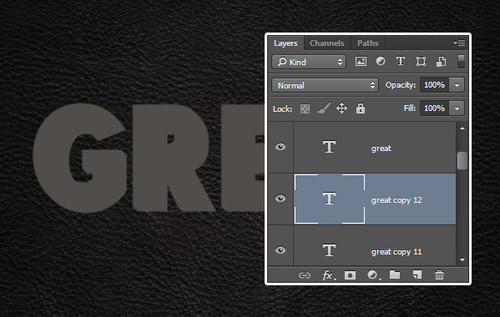
第4步: 按Option+Command+Shift+T 9次(即Windows系统下的Alt+Ctrl+Shift+T,此快捷键可以重复上一次ctrl+T的操作,并且可以累积效果),从而达到3D效果。

第5步: 选中原文字图层下的所有文字图层,点击>转换为智能滤镜,将此智能对象重新命名为3D,然后再复制一层,名为:3D拷贝,填充值设置为0。

三、设置3D图层效果
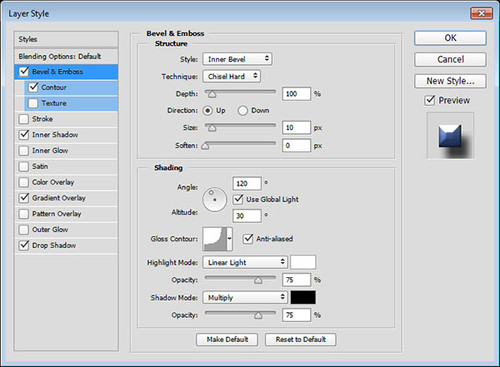
第1步: 双击3D图层,设置图层样式。
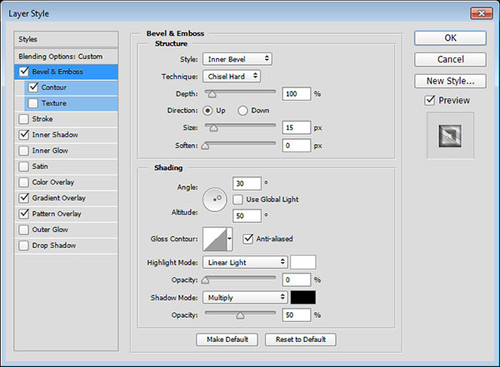
斜面和浮雕效果设置如图,方法:雕刻清晰,大小10像素,光泽等高线:内凹-深,点击:消除锯齿,高光模式:线性光。

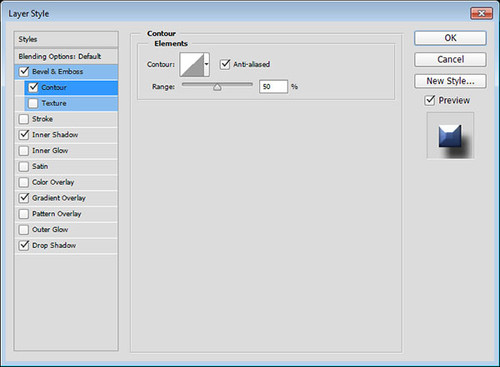
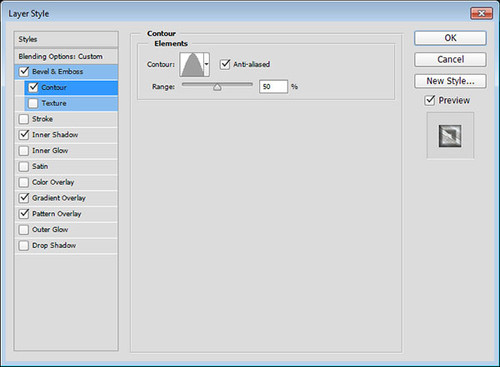
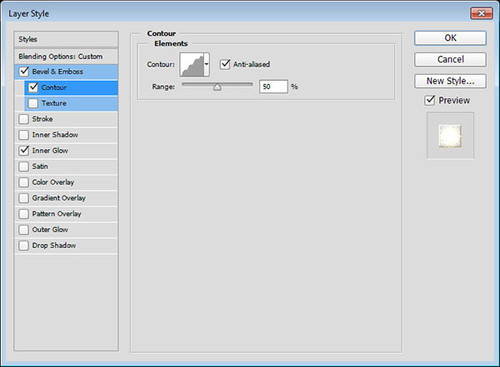
第2步: 等高线设置。
点击:消除锯齿。

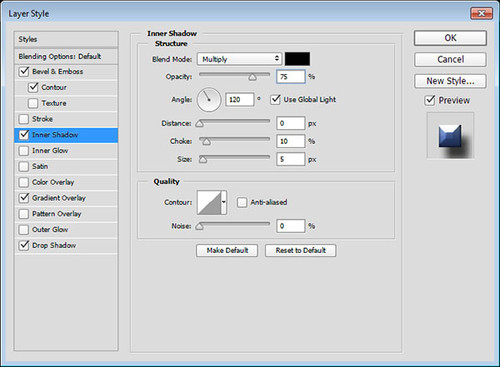
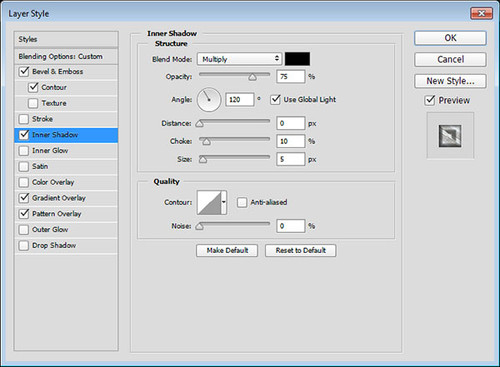
第3步: 内阴影设置。
距离:0像素,阻塞:10%,大小:5像素。

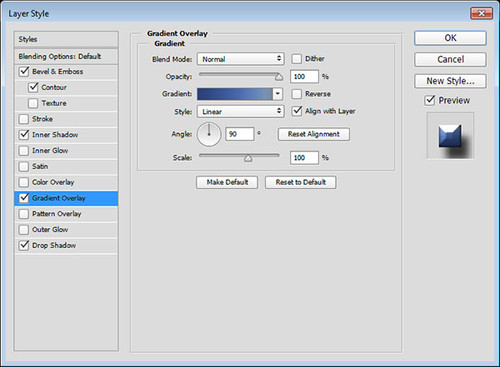
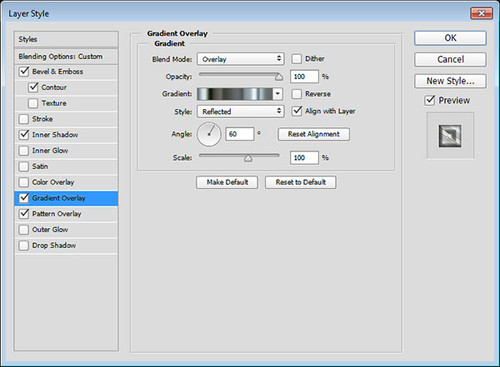
第4步: 渐变叠加设置。
载入渐变填充:CSPTrue Sky Blue (在05压缩包里放着)

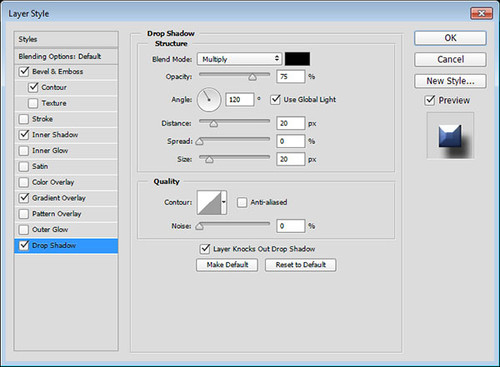
第5步: 投影设置。
距离:20像素,大小:20像素。

3D图层的渐变效果完成。
如果乐意,待剩余部分完成也可返回此图层,再试试看其他渐变效果。

四、设置3D拷贝图层效果
第1步: 双击3D拷贝图层,设置图层样式。
斜面及浮雕效果设置如图,方法:雕刻清晰,大小:15像素,取消勾选:使用全局光,角度:30度,高度:50度,勾选:消除锯齿,高光模式下的不透明度:0%,阴影模式下的不透明度:50%。

第2步: 等高线设置。
等高线:锥形,点击:消除锯齿。

第3步: 内阴影设置。
距离:0像素,阻塞:10%,大小:5像素。

第4步: 渐变叠加设置。
混合模式:叠加,样式:对称的,角度:60度,使用faucet30渐变填充(在05压缩包里放着,名为:CHROMES的渐变文件中可以找到名为faucet30的渐变)。

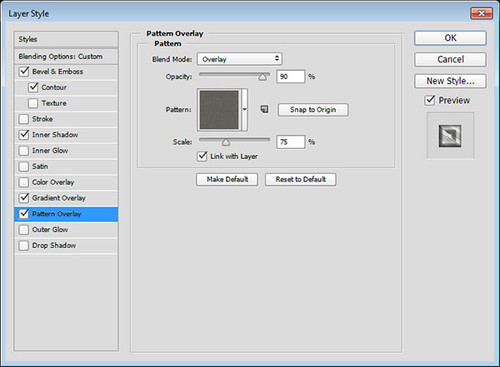
第5步: 图案叠加设置。
混合模式:叠加,不透明度:90%,图案:metal_2-512px.jpg(在03压缩包里放着),缩放:75%。此步让3D效果细节更逼真。


五、原始文字图层效果
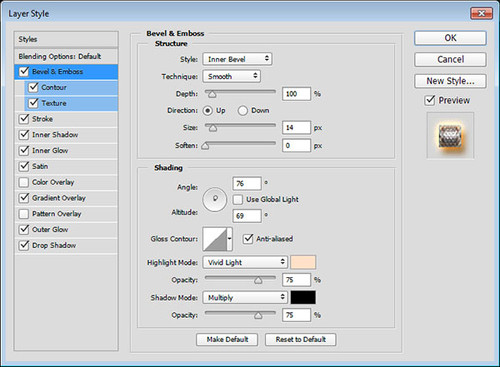
第1步: 双击最开始的文字图层,设置图层样式。
斜面及浮雕效果设置。大小:14像素,取消勾选:使用全局光,角度:76度,高度:69度,勾选:消除锯齿,高光模式:亮光,颜色:#ffe1c9

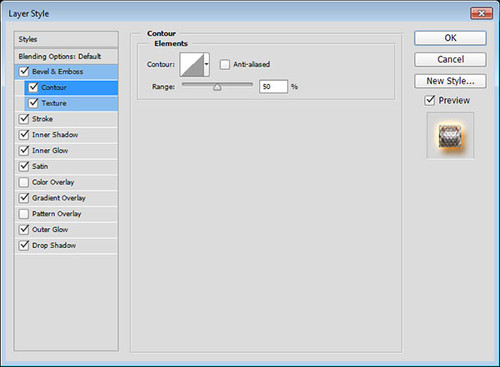
第2步: 等高线设置。使用默认数值即可。

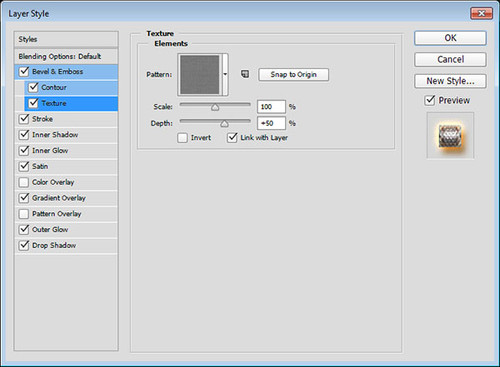
第3步:纹理设置。
图案:metal_2-512px.jpg(在03压缩包里放着),深度:50%。

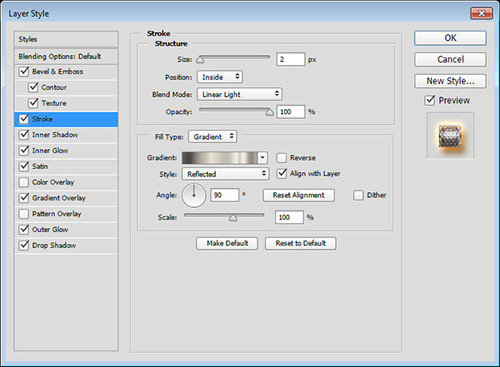
第4步:描边设置。
大小:2像素,位置:内部,混合模式:线性光,填充类型:渐变,样式:对称的,角度:90度,使用stovepipe 50渐变填充(在05压缩包里放着,名为:RS_Chrome的渐变文件中可以找到名为stovepipe 50的渐变)。

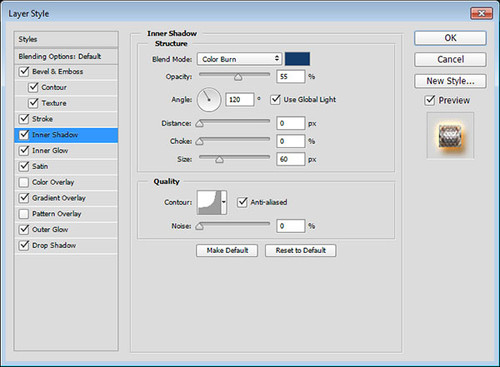
第5步:内阴影设置。
混合模式:颜色加深,颜色:#123c6b,不透明度:55%,距离:0像素,大小:60像素,等高线:内凹-深,勾选:消除锯齿。

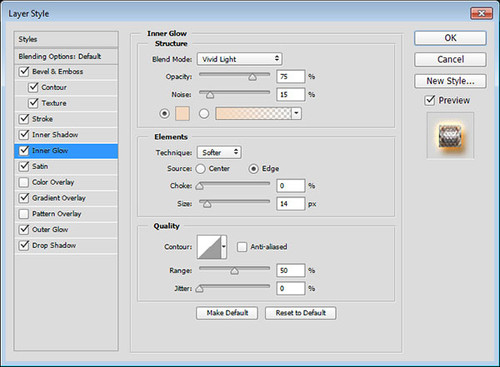
第6步:内发光设置。
混合模式:亮光,杂色:15%,颜色: #f4d9c0,大小:14像素。

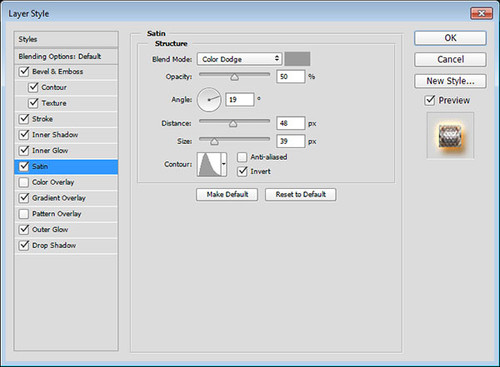
第7步:光泽设置。
混合模式:颜色减淡,颜色:#9a9a9a,距离:48像素,大小:39像素,等高线:锥形-非对称。

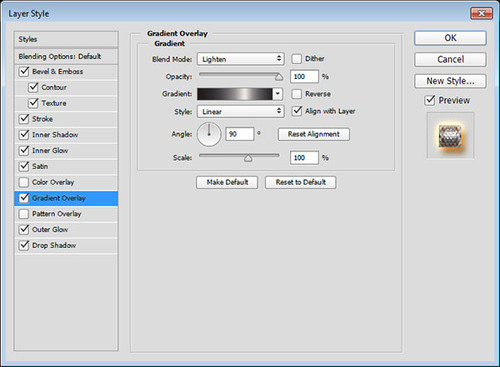
第8步:渐变叠加设置。
混合模式:变亮,使用stovepipe 100渐变填充。

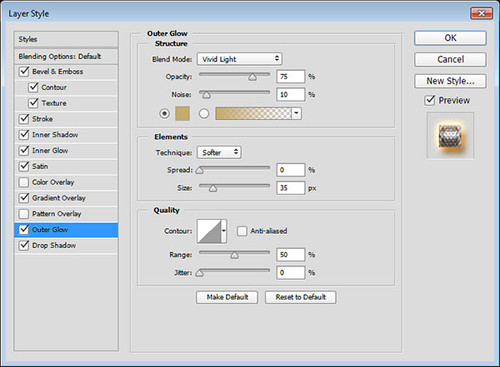
第9步:外发光设置。
混合模式:亮光,杂色:10%,颜色:#c6ab6a,大小:35像素。

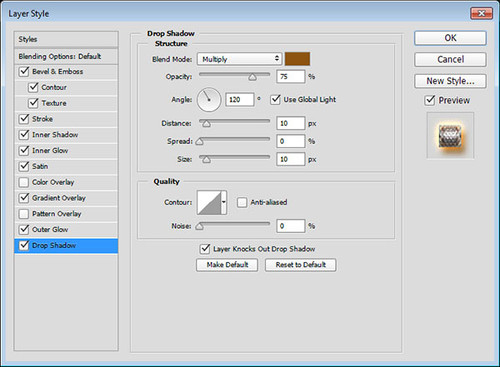
第10步:投影设置。
颜色:#8d5411,距离:10像素,大小:10像素。

至此,文字效果如下图:

六、文字拷贝图层效果
第1步:双击第一次拷贝的文字图层,设置图层样式。
斜面及浮雕效果设置。大小:1像素,勾选:消除锯齿,高光模式:亮光,阴影模式:颜色加深,颜色:#74460f

第2步:等高线设置。等高线:画圆步骤,勾选:消除锯齿。

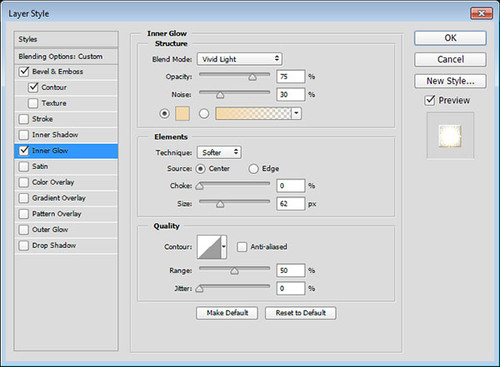
第3步:内发光设置。
混合模式:亮光,杂色:30%,颜色: #f3d8aa 源:居中,大小:62像素

此步骤加强了文字中间的光效,效果如图:

七、第二层文字拷贝图层效果
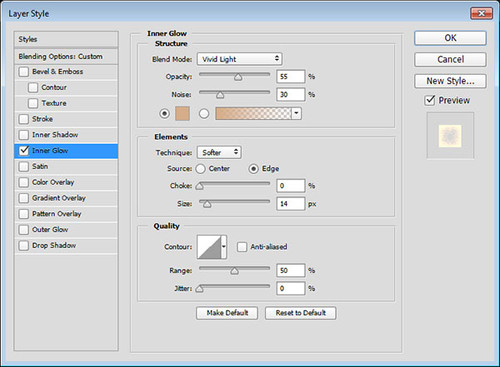
双击第二层文字拷贝图层,添加内发光图层样式。
混合模式:亮光,不透明度:55%,杂色:30%,颜色:#d5ad89,大小:14像素。

此步骤加强了文字边缘的光效,效果如图

八、添加背景纹理图片,调整最终效果图颜色
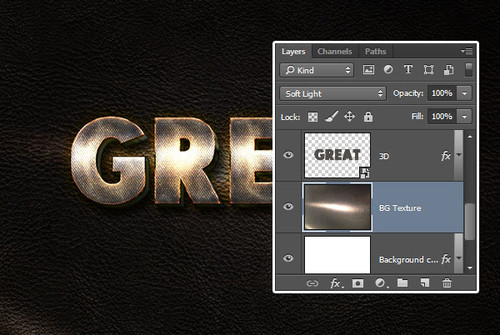
第1步:将名为:TextureStainless Steel With Light-deviant 的图片放置在背景拷贝图层之上,适当调整大小,混合模式调整为:柔光

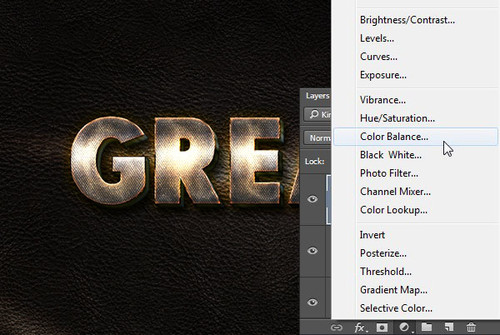
第2步:点击图层最下方一排功能键 “创建新的填充或调整图层”,选择“色彩平衡”

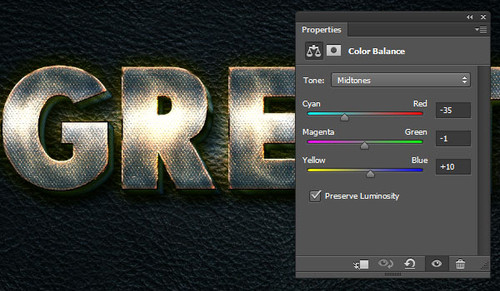
第3步: 色调:中间调,颜色值依次为:-35,-1,+10,勾选:保留明度

至此,大功告成!简单总结一下课课家为大家提供的本期课程:创建了一个简单的皮革背景,复制文字图层,变形创建3D效果,转为智能对象。接着,对各图层进行图层样式的添加调整,设置数值,以达精致纹理,发光特效。最后,对背景层添加简单的纹理,再对整体进行色彩平衡的调整。