打开这篇文章的人都是爱问知识的人,下面我给大家讲讲。
相信不少Sencha Touch的vmware虚拟机粉丝们都为Script能开发出手机Web App应用而感到兴奋。本次示例将以iPhone界面作为参考,使用Sencha Touch开模仿iPhone界面。
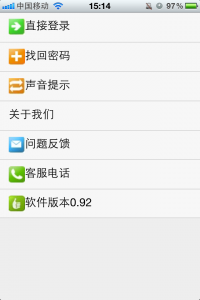
首先,将以iPhone下述的界面目标作为参考:

Sencha Touch将采用以下UI组件:
Ext.Panel Ext.List
首先,建立一个html 5页面和一个js页面,如下代码:
-
-
-
-
- demos
-
-
-
-
-
-
-
sencha.js先增加setup以便div css视频教程文档加载完后初始化Panel组件,如下代码:
- Ext.setup({
- onReady: function() {
- var moreObj;
- moreObj = Ext.extend(Ext.Panel, {
- layout : 'card',
- initComponent : function() {
- moreObj.superclass.initComponent.call(this,arguments);
- }
- })
-
- new moreObj({
- fullscreen : true,
- scroll : 'vertical'
- });
-
- }
- });
完成初始化Panel组件后,界面将存在一个Panel的UI,此时并没有任何内容,现在添加一个list以便显示更多数据列表。在initComponent初始化函数内增加以下一段Ext.list代码:
- this.list5 = new Ext.List({
- itemTpl: '
 {name}',
{name}',
- store: new Ext.data.Store({
- fields: ['name','icon','needsIcon'],
- data: [
- {"name" : "直接登录","icon":'login',"needsIcon":true},
- {"name" : "找回密码","icon":'pass',"needsIcon":true},
- {"name" : "声音提示","icon":'sound',"needsIcon":true},
- {"name" : "关于我们","icon":'version',"needsIcon":false},
- {"name" : "问题反馈","icon":'question',"needsIcon":true},
- {"name" : "客服电话","icon":'phone',"needsIcon":true},
- {"name" : "软件版本0.92","icon":'version',"needsIcon":true}
- ]
- }),
- title: 'title1'
- });
完成list的初始化后,将list加入到外部Panel中,在initComponent增加如下代码:
- this.listpanel = new Ext.Panel({
- title: '更多',
- items: [this.list5]
- })
- this.items = [this.listpanel];
此时大部分sencha代码都基本完毕,效果如下图:

相信大家都看到此时的界面服务器配置仍然不是我们所想要的微博更多界面,那我们现在开始对该list界面进行修饰一翻,在初始化Ext.list内部增加以下几个属性:
- ui: 'round',
- scroll : false,
- margin : '10 15 10 15'
增加属性margin是为了list的数据和上下左右的边框距离远一点,以便更好展示按钮效果。
接着,在页面上增加一个css文件,以便对list的ui进行定制,如下导入css文件:
-
在sencha.js里面的list组件增加两个css属性,如下代码:
- cls : 'list2',
- itemCls : 'list2_item',
第一个cls为list组件的class属性,第二个为list组件的每个数据项各自的class属性
移动应用中的每一个可以与用户产生互动的地方,无论是单一的交互元素,还是功能模块整体,都应该有助于提升产品的品牌认知度、用户忠诚度及满意度;设计人员应该有能力识别出它们当中最关键的那些,例如特色功能、视觉风格、文案、字体或动画效果等。我们的团队经手过很多不同的产品,虽然从整体角度讲,它们具有各自的品牌风格,但这些设计方案大多是由同一套基础UI元素衍生发展出来的。我们可以将基础UI元素组合成为界面模块,而组件化、可复用的核心界面模块,则可以进一步构成整个用户界面。
所以,经由对这些UI元素的风格设定,我们就可以逐步为界面整体打造出能够体现品牌风格的独有特质。在概念阶段,试着将那些在以下几个方面发挥关键作用的UI元素识别出来:
- 有助于提升产品差异化竞争力的功能(例如Path中的照片检视等)。
- 产品核心功能(例如在线购物类应用中的结帐功能)。
- 模式化的设计语言。Windows Phone 7的Metro UI是一个典型的例子:具有强烈风格的字体、布局和交互等方面的模式,构成了其独特的设计基因。
最后在test.css文件内增加以下css代码,以便修正每个数据项的位置以及风格:
- .list2{
- -webkit-border-radius : 10px;
- }
-
- .list2 .x-list-item{
- background-color : #FFF;
- border:1px solid silver;
- -webkit-border-radius : 10px;
- }
-
- .list2 .x-list-item:first-of-type{
- margin : 0 0 15px 0;
- border-top:1px solid silver;
- }
- .list2 .x-list-item:nth-of-type(2){
- -webkit-border-bottom-left-radius:0px;
- -webkit-border-bottom-right-radius:0px;
- }
- .list2 .x-list-item:nth-of-type(3){
- border-top:0px;
- margin : 0 0 15px 0;
- -webkit-border-top-left-radius:0px;
- -webkit-border-top-right-radius:0px;
- }
- .list2 .x-list-item:nth-of-type(4){
- -webkit-border-bottom-left-radius:0px;
- -webkit-border-bottom-right-radius:0px;
- }
- .list2 .x-list-item:nth-of-type(5){
- border-top:0px;
- -webkit-border-radius:0px;
- }
- .list2 .x-list-item:nth-of-type(6){
- border-top:0px;
- margin : 0 0 15px 0;
- -webkit-border-top-left-radius:0px;
- -webkit-border-top-right-radius:0px;
- }
- .list2 .x-list-item:nth-of-type(7){
- margin : 0 0 15px 0;
- }
-
- .list2 .x-item-selected:last-child{
- -webkit-border-bottom-left-radius:10px;
- -webkit-border-bottom-right-radius:10px;
- }
- .list2 .x-item-selected:first-of-type{
- -webkit-border-top-left-radius:10px;
- -webkit-border-top-right-radius:10px;
- }
-
- .list2 img{
- margin-right:10px;
- }
此处的css更多的是利用radius属性对每个选项的的四个角进网络视频服务器行圆角效果,由于list的每个数据项都需要分组,css里面则采用nth-of-type等选择符自定义分组,因此存在一定的局限性。
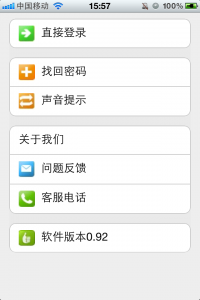
此时代码已经基本完成。效果图如下:

这样,iPhone微博更多UI界面已经制作完成。目前对于此解决方案,存在一种局限性,list数据需固定、分组需固定,暂时无法做到数据的实时性等功能。
大家学到了多少?如果意犹未尽,可前往课课家官网直接查看 。

 15834 人在学
15834 人在学