虚幻引擎UE4材质节点初级探究视频教程
 15905 人在学
15905 人在学
大家是否还对这部分知识存在疑问呀,让我来为大家详细解答一下。课课家将带给您与众不同的知识。所以,想找出一条康庄大道几乎是不太可能的事情,不过,我们可以修内功,出现问题,不可怕,可怕的是出现问题无法解决,接下来,我就谈谈关于屏幕设配的一些经验之谈。
1.没有一劳永逸的方案!
有经常关注android官方文档的,一定知道在android4.0发布不久,官方就推出了一套UI教程,
官方原版: Design
非官方简体中文版: 非官方简体中文版
6寸e-ink pdf版: 6寸版本
有人会说,这不是UI设计吗?这是美工和设计干的事情,跟我们这些程序猿有什么关系!严重跑题!!!
关于一个程序猿要不要懂点设计, android零基础这个问题,不做讨论,不过,个人经验,有时候,可能因此而灵感闪现,解决了一个不大不小的问题.
很多人都尝试在屏幕设配上,找出一条通用的解决方案,可惜的是,就算是官方也没法提供这样的帮助, 更别说我们这些苦逼的程序员,这里有个小故事,大家都知道Instagram,android版吧,有个采访,Instagram的初始人就说,我每天收到最多的用户反馈就是为什么不能在他的android手机上运行,但是,我已经设配了几百个android手机了!!!
所以,想找出一条康庄大道几乎是不太可能的事情,不过,我们可以修内功,出现问题,不可怕,可怕的是出现问题无法解决,接下来,我就谈谈关于屏幕设配的一些经验之谈.
2.这世界究竟有多少种屏幕?
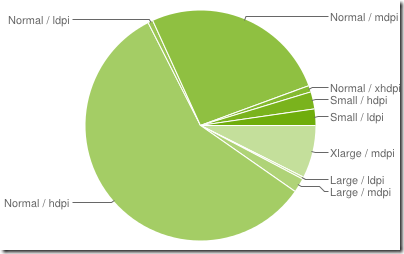
我们每天都在究竟怎么去设配屏幕,那么这世上有多少屏幕要让我们去设配呢?下面应用了一个官方的最新资料:有兴趣的可以直接到:官方统计的屏幕分布
取之2012/5/7

ldpi mdpi hdpi xhdpi
small 2.3% 2.4%
normal 0.7% 26.2% 57.8% 0.9%
large 0.3% 2%
xlarge 7.4%
很多人第一次看这个图的时候肯定会感到疑惑,怎么不是分辨率?这是什么鬼数据,这让人怎么去设配屏幕!买手机的时候可没有人会说”你好,我要一个Normal大小屏幕,密度最好是hdpi的手机”.
描述过于模糊!!!这可能是为什么设配android屏幕是一件很困难的事情,关于什么是Normal,什么是hdpi,如果,不清楚这点朋友,我建议先去看看官方文档:Supporting Multiple Screens
有些东西竟然官方竟然告诉了我们,为啥还要去重复呢?
顺便推荐一个算DPI的在线小工具:DPI Calculator / PPI Calculator 大概计算一下,当前分辨率的手机处于哪个区间里面,至于详情,我还是建议大家去看一下官方文档,里面已经说得很清楚了!!
竟然,官方文档都写好了,还有你写来干嘛啊!那么接下来就开始说一些开发碰到的问题.
3.开始布一个局
1,新建一个android项目,把新建一个Activity那个选项选上!然后用模拟器运行项目!什么?!!
你没看错,记住照着做就没错了…因为,今天,我们要讲如何优化和兼容View ,所以,一切从研究View开始!
2,打开hierarchyviewer
这是一个帮助我们优化view的非常重要的工具的,接下来的大部分时间,都会借住这个工具进行讲解,这个工具沉睡在android sdk 目录 tools下 hierarchyviewer.bat,或者用Everything这样的搜索硬盘的工具直接找到!
3,分析
还记得我们第一步运行的项目吗?接着用hierarchyviewer这样的神器,就可以导出这样的图!

这么一张图就是我们一个Hello,World项目的View 布局结构,在HierarchyViewer上你点击每个按钮就会有非常详细的布局信息,所以,这里对于hierarchyViewer的介绍到此为止!关于这个工具的详细使用,请查阅Debugging and Profiling User Interfaces 这里不做赘述!
4,如何布好一个局?
关于这点我在开发中总结了一下几点
1.熟读API文档!
布局这东西不是比酷的东西,不是比谁的布局越复杂,那个人就越牛叉,以最少的步骤完成,设计图的要求,这应该是每个android开发程序员的宗旨!!
案例一:做一个带箭头的返回按钮
经理:那个小与啊,你根据这设计图搞一个按钮

will 小与:这还不简单三分钟搞定
于是小于程序猿,敲下了如下代码
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center" >
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_headtita"
android:textColor="#ffffff"
android:text="@string/back" />
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:src="@drawable/header_back" />
看代码多累啊,我们用刚刚介绍的hierarchyviewer来分析一下,这个按钮有什么问题!

我们从这个图中,我们可以看到,为了这么一个按钮我们用了view的三个节点去完成!假设,我们的一个view 有三个类似的按钮就意味着我们要用9个节点去完成,我们可以简单得出这是一个3N级的复杂度布局,我们可以尝试去优化吗?
技巧一:熟读官方的API文档!
个人建议,常用的Widget的所有参数都尽量了解一遍!在阅读官方文档的时候我们发现了Button,有一个可以把图绘制在左边的参数:android:drawableLeft
于是,我们优化了一下小与的代码
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_headtita"
android:drawableLeft="@drawable/header_back"
android:gravity="center"
android:padding="10dp"
android:text="@string/back"
android:textColor="#ffffff" />
用hierarchyviewer来分析一下

瞬间一个3N级复杂度的布局,变成了一个N级复杂的!所以,我建议各位android开发朋友,在考虑优化的时候先把api文档里面的内容烂熟与心,不然,这样折腾下去,很浪费时间!
有细心的朋友可能会问:android:padding="10dp" 这个用来做什么了?
我先告诉大家,不用这个参数:你将会看到:

用了以后:

这下大家能够明白了吧?
所以,当你在进行布局的时候,如果碰到比较繁琐的时候,你先想想会不会已经API本身就有这样的参数呢?
简单是所有布局开始最重要的原则!
简单意味着不容易出现兼容问题!
简单意味着性能不错!
2.模块化布局

所谓,模块化布局就是要你熟悉使用 这个标签!
一个经典的Tab类布局由三部分组成,我们可以根据这三部分创建三个可以重用的布局
head_menu.xml
content_showweibo.xml
bottom_menu.xml
然后我们可以很灵活的组合我们要显示的,例如要完成上面的那个weibo布局
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
熟练的使用标签就可以大大的减少我们日后都维护工作!
3.合并没必要的节点
还记得我们一开始的那个项目吗?

在高效布局里面,有一条准则就是,尽量的减少节点!!!!如图,我们android教程发现,其实LinearLayout其实啥都没干,我们却耗费了那么一点性能去绘制了这么没用的节点!
接下来,我们为了消灭这个节点,我们需要一个这么的标签
修改咱们的代码让它,性能更好!
>
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_headtita"
android:drawableLeft="@drawable/header_back"
android:gravity="center"
android:layout_gravity="center_vertical|center_horizontal"
android:padding="10dp"
android:text="@string/back"
android:textColor="#ffffff" />
打开hierarchyviewer 一看!

哦也!优化了一个节点!并且显示快了那么一点点...
5.总结
讲了,这么一大堆东西,貌似,没怎么如何去优化?都是在说一些操作性的东西,其实,这世上没有绝对的优化方案,所谓的优化方案都是基于一个最初的基本原则出发,例如,内存用得再少一点!那么如何才能将这内存用得再少一点做的了,这样就需要一些最基本的方法,关于布局这部分的基本方法,我在上面已经很详细的说了一遍了,当进行布局的时候你要牢记
1,尽量使用view自身的参数
2,减少一个布局的不必要节点
3,尽量重用一个布局文件
兼容问题呢?兼容问题出现的原因千奇百怪,没有一套通用的法则!关于这点谈一下自己的看法
1,减少复杂度,往往,兼容问题的出现,就是布局太复杂了,例如,我举的那个按钮布局,本来一个View就能完成,你却用了三个view完成,在使用的时候,出现问题的概念也大幅度提升!所以,布局以简单为本,那样兼容问题就可以尽量避免!
2,熟练使用工具,还记得hierarchyviewer 吗?当出现兼容问题的时候,用这个软件可以快速定位到错误位置!
顺便说一下…
如果你觉得这篇文章帮到你…刚好你又有一个eoeandroid的账号…那就去支持一下吧…
大家学到了多少?如果意犹未尽,可前往课课家官网直接查看。